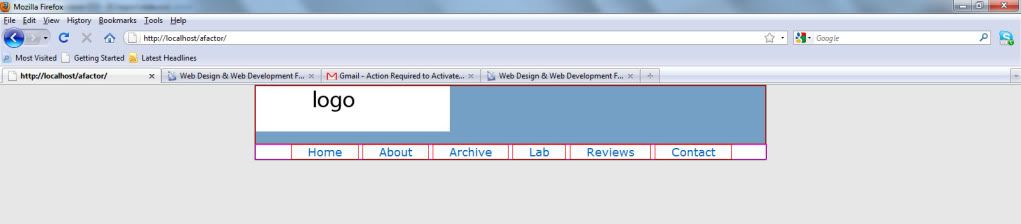
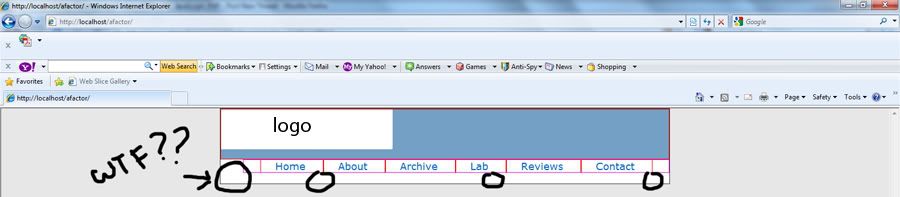
The best way I've found to work around IE problems is to be very specific with CSS. The default CSS for IE and other browsers is different, so defining elements like margin, border, padding may fix these defaults. Also, add a unit of measure to the end of every number. (px, %, etc)
And make sure to check for errors in your css - in #page, notice the "width: 100%px;". There's always at least one of those in every newly designed webpage.
Or even better, have the website detect if the browser is IE, and display a message telling the user to get a decent web browser.








 Reply With Quote
Reply With Quote